fusioncharts.js是什么(FusionCharts的使用方法)
今天统计价格变化规律的时候找到的一个很好的文档,很详细
一、简介
FusionCharts是InfoSoftGlobal公司的一个产品,InfoSoftGlobal公司是专业的Flash图形方案提供商,他们还有几款其他的,基于Flash技术的产品,都非常的漂亮。
FusionChartsFree则是FusionCharts提供的一个免费版本,虽然免费,功能依然强大,图形类型依然丰富。
FusionChartsfree是一个跨平台,跨浏览器的flash图表组件解决方案,能够被ASP.NET,ASP,PHP,JSP,ColdFusion,RubyonRails,简单HTML页面甚至PPT调用。
FusionChartsfree新版本中所做的改动:
增加了使用jsp和RubyonRails来集成FusionCharts的代码和文档。
FusionChartsDOM更加容易地把图表加载到页面上。
修改了.Net的使用代码和文档。
增加了新的PHPAPI,并修复了一些BUG。
修改了FusionCharts.js,以便可以支持双引号。
增加了在FusionCharts使用UTF-8编码的示例。
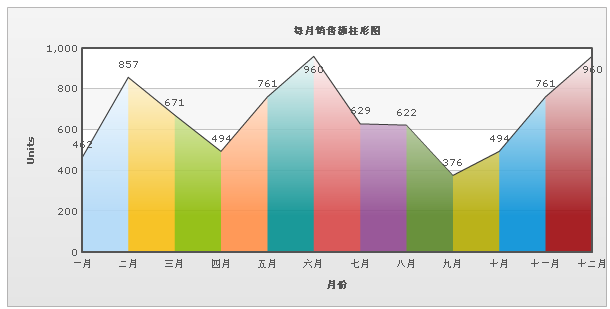
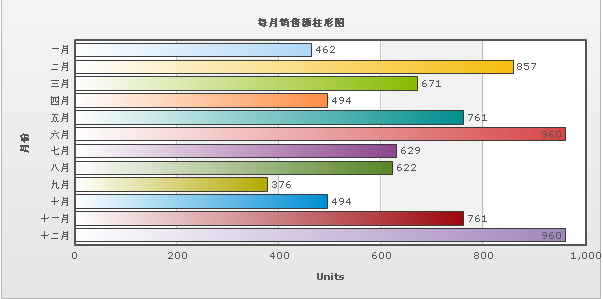
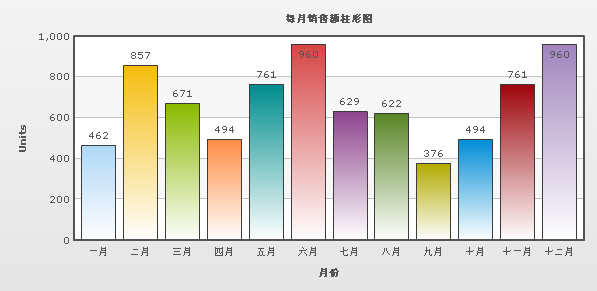
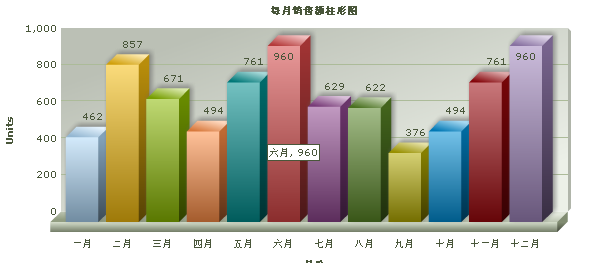
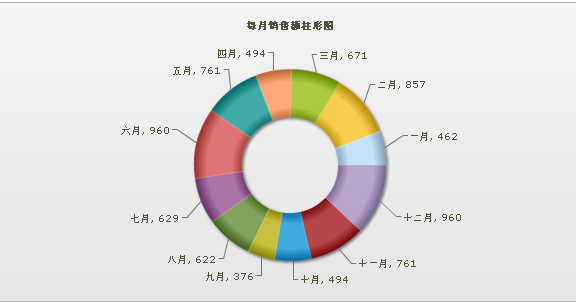
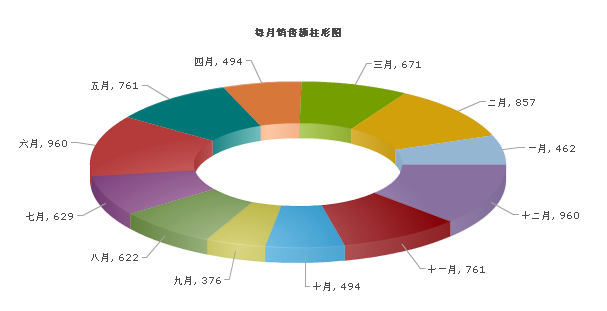
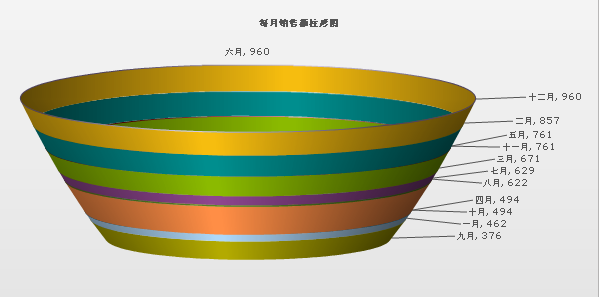
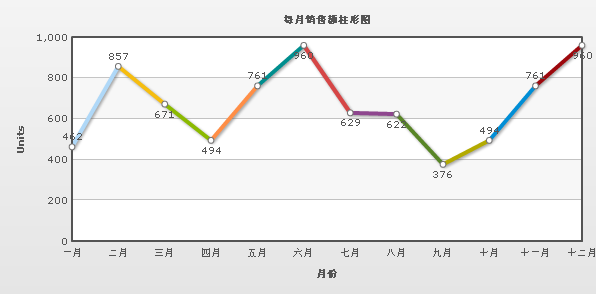
二、部分效果展示








三、报表图形对应的swf文件分类
图形类型
文件名
SingleSeriesCharts(单系列图形)
Column3D
FCF_Column3D.swf
Column2D
FCF_Column2D.swf
Line2D
FCF_Line.swf
Area2D
FCF_Area2D.swf
Bar2D
FCF_Bar2D.swf
Pie2D
FCF_Pie2D.swf
Pie3D
FCF_Pie3D.swf
Doughnut2D
FCF_Doughnut2D.swf
Multi-seriesCharts(多系列图形)
Multi-seriesColumn2D
FCF_MSColumn2D.swf
Multi-seriesColumn3D
FCF_MSColumn3D.swf
Multi-seriesLine2D
FCF_MSLine.swf
Multi-seriesBar2D
FCF_MSBar2D.swf
Multi-seriesArea2D
FCF_MSArea2D.swf
StackedCharts(堆栈图)
StackedColumn3D
FCF_StackedColumn3D.swf
StackedColumn2D
FCF_StackedColumn2D.swf
StackedBar2D
FCF_StackedBar2D.swf
StackedArea2D
FCF_StackedArea2D.swf
CombinationCharts(组合图)
Multi-seriesColumn3D+Line-DualYAxis
FCF_MSColumn2DLineDY.swf
Multi-seriesColumn3D+Line-DualYAxis
FCF_MSColumn3DLineDY.swf
FinancialCharts(财经图,即蜡烛图)
CandlestickChart
FCF_Candlestick.swf
FunnelChart(漏斗图)
FunnelChart
FCF_Funnel.swf
GanttChart(甘特图)
GanttChart
FCF_Gantt.swf
四、安装使用
1.在web项目目录下新建一个文件夹(如FusionCharts),并把所有的SWF文件都拷贝到这个文件夹里。
2.在页面导入FusionCharts.js文件,如:
<scripttype="text/javascript"src="FusionCharts.js"></script>
3.js加载数据生成报表(有两种方法)
方法一:xml文件引用法
(1)定义一个固定格式的xml文件(以Data.xml为例)
Date.xml的内容如下:
<graphcaption='每月销售额柱形图'xAxisName='月份'yAxisName='Units'showNames='1'decimalPrecision='0'formatNumberScale='0'>
<setname='一月'value='462'color='AFD8F8'/>
<setname='二月'value='857'color='F6BD0F'/>
<setname='三月'value='671'color='8BBA00'/>
<setname='四月'value='494'color='FF8E46'/>
<setname='五月'value='761'color='008E8E'/>
<setname='六月'value='960'color='D64646'/>
<setname='七月'value='629'color='8E468E'/>
<setname='八月'value='622'color='588526'/>
<setname='九月'value='376'color='B3AA00'/>
<setname='十月'value='494'color='008ED6'/>
<setname='十一月'value='761'color='9D080D'/>
<setname='十二月'value='960'color='A186BE'/>
</graph>
(2)js加载方法,代码如下:
<divid=”chartdiv1”></div>
<scripttype="text/javascript"> varmyChart2=newFusionCharts("../FusionCharts/FCF_Column3D.swf","myChartId2","600","300"); myChart2.setDataURL("Data.xml"); myChart2.render("chartdiv1"); </script>
方法二:字符串加载法
(1)定义一个有固定格式的字符串,即可以将上述xml文件组合成字符串
vardataXml=“<graphcaption='每月销售额柱形图'xAxisName='月份'yAxisName='Units'showNames='1'decimalPrecision='0'formatNumberScale='0'><setname='一月'value='462'color='AFD8F8'/><setname='二月'value='857'color='F6BD0F'/><setname='三月'value='671'color='8BBA00'/><setname='四月'value='494'color='FF8E46'/><setname='五月'value='761'color='008E8E'/><setname='六月'value='960'color='D64646'/><setname='七月'value='629'color='8E468E'/><setname='八月'value='622'color='588526'/><setname='九月'value='376'color='B3AA00'/><setname='十月'value='494'color='008ED6'/><setname='十一月'value='761'color='9D080D'/><setname='十二月'value='960'color='A186BE'/></graph>”;
(2)js加载方法,代码如下:
<divid=”chartdiv1”></div>
<scripttype="text/javascript"> varmyChart2=newFusionCharts("../FusionCharts/FCF_Column3D.swf","myChartId2","600","300"); myChart2.setDataURL(dataXml); myChart2.render("chartdiv1"); </script>
解析:操作步骤:
<1>建立对象:
用四个参数建立了一个FusionCharts对象,
varmyChart=newFusionCharts("../FusionCharts/FCF_Column3D.swf","myChartId","600","500");
第一个参数是SWF文件的地址。
第二个是图形的id。这个id可以随便叫什么,但是要注意,当一个页面里有多个图形的时候,这个id一定要是唯一的。
第三个参数是图形的宽。
第四个参数是图形的高。
<2>加载数据:
第一种加载方法需要设置数据文件的地址。如:
myChart.setDataURL("Data.xml");
第二种加载方法需要设置对应的字符串。如:
myChart2.setDataURL(dataXml);//dataXml为字符串
<3>把图形渲染在指定的地方。
myChart.render("chartdiv");
"chartdiv"就是前面的DIV的id,这就表示把图形render到"chartdiv",即Flash图形就出现在这个id为"chartdiv1"的DIV里。
四、引起flash图像不能显示的可能原因
(一)如果没有在页面上看到图形,可能是下面的原因之一:
1.SWF没有放到正确的文件夹。
2.在html文件里,SWF的路径设置不正确。
3.没有安装FlashPlayer。
4.没有启用浏览器Flash播放选项。
(二)如果你得到了一个“ErrorinLoadingData”的消息,可能是:
1.xml文件没放到正确的文件夹。
2.xml的文件名不正确。比如,你可能不小心把它命名Data.xml.txt。
(三)如果你得到了一个“InvalidXMLData”的消息,可能是:
1.xml文件里的内容有错误。
五、特殊字符
在FCF里,一些特殊的编码都需要经过编码。
- 1bat的大数据(BAT的大数据来源)
- 2三星s8屏幕上端2(三星s8屏幕上端2个按键)
- 3三星屏幕坏了如何导出(三星屏幕摔坏了如何导出数据么)
- 4红米3x怎么关闭自动更新(红米k40s怎么关闭自动更新)
- 5微信上防止app自动下载软件怎么办(微信上防止app自动下载软件怎么办啊)
- 6押镖多少钱(押镖一个月有多少储备金)
- 7瑞星个人防火墙胡功能(瑞星个人防火墙协议类型有哪些)
- 8cf现在等级是多少(cf等级2020最新)
- 9老滑头多少条鱼(钓鱼老滑头有什么用)
- 10WPS自动调整语法(wps如何修改语法)
- 11dell控制面板防火墙(dell的防火墙怎么关闭)
- 12丑女技能升多少(丑女技能需要满级吗)
- 13智能家居系统怎么样(智能家居系统好吗)
- 14戴尔屏幕(戴尔屏幕闪烁)
- 15y85屏幕信息(vivoy85息屏显示时间怎么设置)
- 16魅蓝note3屏幕出现方格(魅蓝note屏幕竖条纹)
- 17v8手指按屏幕(触屏手指)
- 18金为液晶广告机(液晶广告机lb420)
- 19三星显示器怎么校色(三星显示器 调色)
- 20hkc显示器dvi音频(hkc显示器有音响么)
- 21康佳液晶智能电视机(康佳液晶智能电视机怎么样)
- 22做液晶画板电脑(做液晶画板电脑怎么操作)
- 23液晶屏极化现象原理(液晶屏极化现象原理是什么)
- 24企业网络安全防火墙(企业网络防护)
- 256splus黑屏屏幕不亮(苹果6s plus屏幕突然黑屏)
- 26充电导致屏幕失灵(充电导致屏幕失灵怎么办)
- 27超极本屏幕旋转(笔记本电脑屏幕旋转,怎么转过来?)
- 28igmp防火墙(防火墙配置ipv6)
- 29荣耀王者多少经验(王者荣耀经验多少一级)
- 30lol老将还剩多少(qg老将)